Backend development can feel very tough with so many tools, libraries and packages to choose from.
But having the right tools can make a huge difference for developers.
Today, we will learn about 10 developer tools that will make backend development easier.
This list will surprise you.
1. Encore - TypeScript and Go Backend Framework for building robust type-safe apps.

Building scalable apps with cloud services often comes with a poor Developer Experience. Developers end up managing complex infrastructure and doing repetitive tasks, which can slow them down.
Encore helps to solve that problem and provides a complete toolset that makes building apps much faster.

It’s like having a kitchen fully stocked with ingredients and tools, so you can start cooking immediately, instead of wasting time gathering everything.
It offers an open source backend framework (for TypeScript and Go) that lets you define infrastructure as type-safe objects in your app, unifying your infra with your application code. Encore can then automate the infrastructure provisioning and devops, by parsing the application code.
This allows developers to create production-ready backends quickly, using tools like microservices, Postgres, and Pub/Sub, all without the usual complexity and DevOps hassle. You also get:
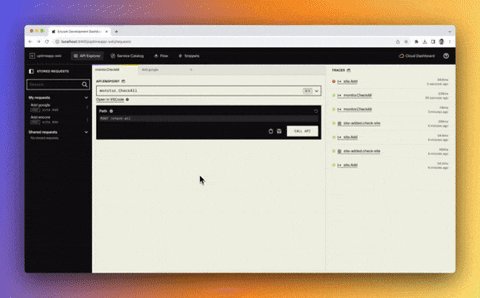
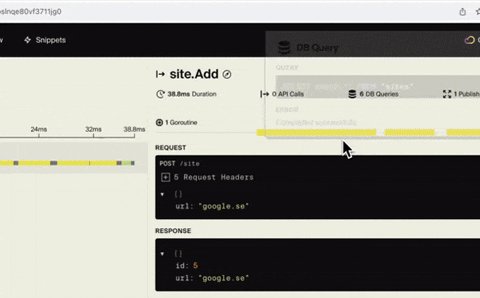
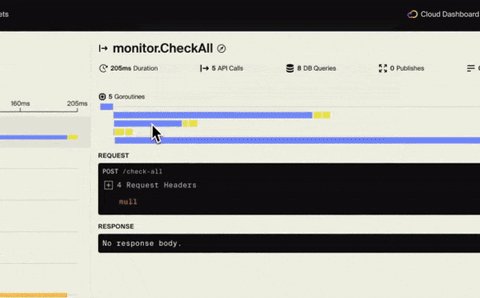
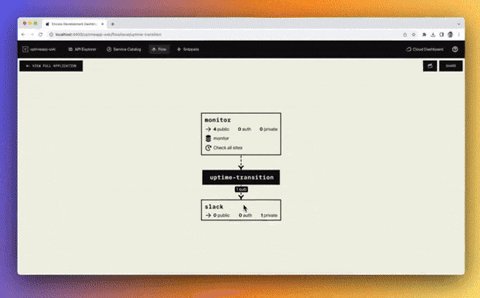
✅ Tracing & Logging with local dashboard. ✅ Automatic architecture diagrams give you a real-time overview. ✅ An API Explorer for testing your API endpoints.

You can watch this intro video to understand most of the things about Encore.
You will have to install CLI to get started.
brew install encoredev/tap/encore
Then create your app by running this command.
encore app create
This will then create a sample app and now go to your-app-name/hello/hello.ts:
import { api } from "encore.dev/api";
export const world = api(
{ method: "GET", path: "/hello/:name", expose: true },
async ({ name }: { name: string }): Promise<Response> => {
return { message: `Hello ${name}!` };
},
);
interface Response {
message: string;
}
You define an API endpoint by wrapping a regular async function in a call to api. Doing this makes Encore identify the world function as a public API endpoint.
Encore automatically handles a lot of stuff like authentication, HTTP routing, request validation, error handling, observability and API documentation.
The world endpoint is part of the hello service because in the same folder you will also find a file named encore.service.ts which looks like this:
import { Service } from "encore.dev/service";
export default new Service("hello");
This is how you define services with Encore. It will now consider files in the hello dir and all its subdirectories as part of the hello service. If you want to create more services, simply create new folders and add a service file.

You can run your app locally using encore run and start using the Local Development Dashboard available at http://localhost:9400.
I won't go that deep so you can read the docs to understand the complete process. The official blog covers why Encore is more than just another backend framework with detailed analysis.
If you're confused about what to build, then you can check the tutorials and the starter apps by the Encore team.

Encore has 7.7k stars on GitHub and they also run their discord community with 1k+ members.
2. Cursor - the best way to code with AI.

I have used VSCode for years and avoided AI editors due to a perception that AI-written code would take more time to debug. It will just cancel the productivity but I realized how wrong I was.
Cursor actually understands your project. It gets your coding style, it knows your project structure and it even picks up on your team's best practices.
Cursor is a fork of VS Code that allows you to just import the settings, themes, keybindings and extensions to maintain the same experience.

devs using cursor every second
Personally, I've used almost all of the features and was absolutely amazed. I cannot cover all of them (refer to the guide attached below).
-→ 🎯 Tab
Traditional auto-complete doesn't work that well, the Tab feature in Cursor is constantly working behind the scenes, analyzing your existing code and predicting your next move.
It's very accurate because it tracks your recent changes and the overall context of your project.

next level code generation

Intuitive cursor prediction (super accurate)
-→ 🎯 ⌘ K
This command shortcut puts the full power of AI-assisted coding which can help you achieve code generation, refactoring a big chunk of code and so much more.

code generation on demand

quick questions to get fast answers
-→ 🎯 Terminal
The editor extends to the terminal and you just have to use ⌘ K in the terminal.
For example, instead of trying to remember the exact find command syntax, you could just type Find all files added in the last 24 hours and let Cursor do the heavy lifting.

terminal
-→ 🎯 Chat
The cursor understands what file you're in and where your cursor is. It's like chatting with a dev who's looking at your screen. These conversations are context-aware which makes them far better.

context aware conversations

visual context with image support
-→ 🎯 Composer
This is one of the most crazy features and can help generate an entire app from scratch. Yes, complete the functional codebase in minutes with all the necessary imports and boilerplate code.

generating entire app using composer
If you're curious to know more features, models and terminologies like context or AI review, you can explore on the official docs.
When I was starting, I just read the blog The Ultimate Introduction to Cursor for Developers by the Builder.io team. Highly recommended!
The main codebase is not open source but you can still report issues on GitHub QnA repo.
Trust me, Cursor will be super useful when you're working on complex backend stuff.
3. Datadog - infrastructure monitoring service.

Datadog is an infrastructure monitoring service with hundreds of integrations. It can be seen inside any stack, any app, at any scale.
Imagine you're driving a car and you want to know everything that's happening with it like how much fuel is left, if the engine is overheating or anything else. Now imagine your car could send all that information to an app on your phone in real-time, so you always know what's working and what needs fixing.
That’s exactly what Datadog does but for businesses running apps or websites. It’s a tool companies use to monitor all their systems (like servers, apps or databases) to make sure everything is running smoothly.
You can visualize performance metrics with dashboards, collect and organize logs to debug faster, map service dependencies and so much more.
Let's take two simple examples:
-→ API Monitoring.
✅ Backend developers rely heavily on APIs. Datadog can track API response times, error rates, and request patterns. If your API suddenly slows down or starts returning errors, Datadog alerts you instantly.
✅ With interactive dashboards, you can pinpoint whether the issue is caused by high traffic, a database bottleneck or a failing microservice.
-→ Optimizing database performance.
✅ Datadog monitors database queries, connection usage, and latency. For instance, if a query takes too long or locks a table, Datadog flags it.

To get started, you will have to sign up, install the agent, set up the API key and integrate the services you want to use. Read more on the docs.
You can watch Introducing Datadog in 45 Seconds or the below attached tutorial by the team!
Datadog can run anywhere and has 2.9k stars on GitHub.
4. Copycat - generate deterministic fake values.

During backend development, we often work with APIs and that is where we can use Copycat to create mock data for endpoints like user profiles.
Copycat helps you to generate fake data. It's similar to faker.js (which many devs are aware of), but this is deterministic.
It works statelessly, which means for the same input, the same value will be returned regardless of the environment, process, call ordering or any other external factors.

The below example would help you understand. For example, calling copycat.email('foo') always returns the same generated email.
import { copycat } from '@snaplet/copycat'
copycat.email('foo')
// => 'Raleigh.McGlynn56687@wholewick.info'
copycat.email('bar')
// => 'Amir_Kris69246@raw-lout.name'
copycat.email('foo')
// => 'Raleigh.McGlynn56687@wholewick.info'
There are many use cases like we can do stress testing or seed a database with 1,000 products, each having unique categories and prices, for testing an e-commerce app.
You can read the docs including API reference and alternative approaches.
Copycat has 794 stars on GitHub and is built using TypeScript.
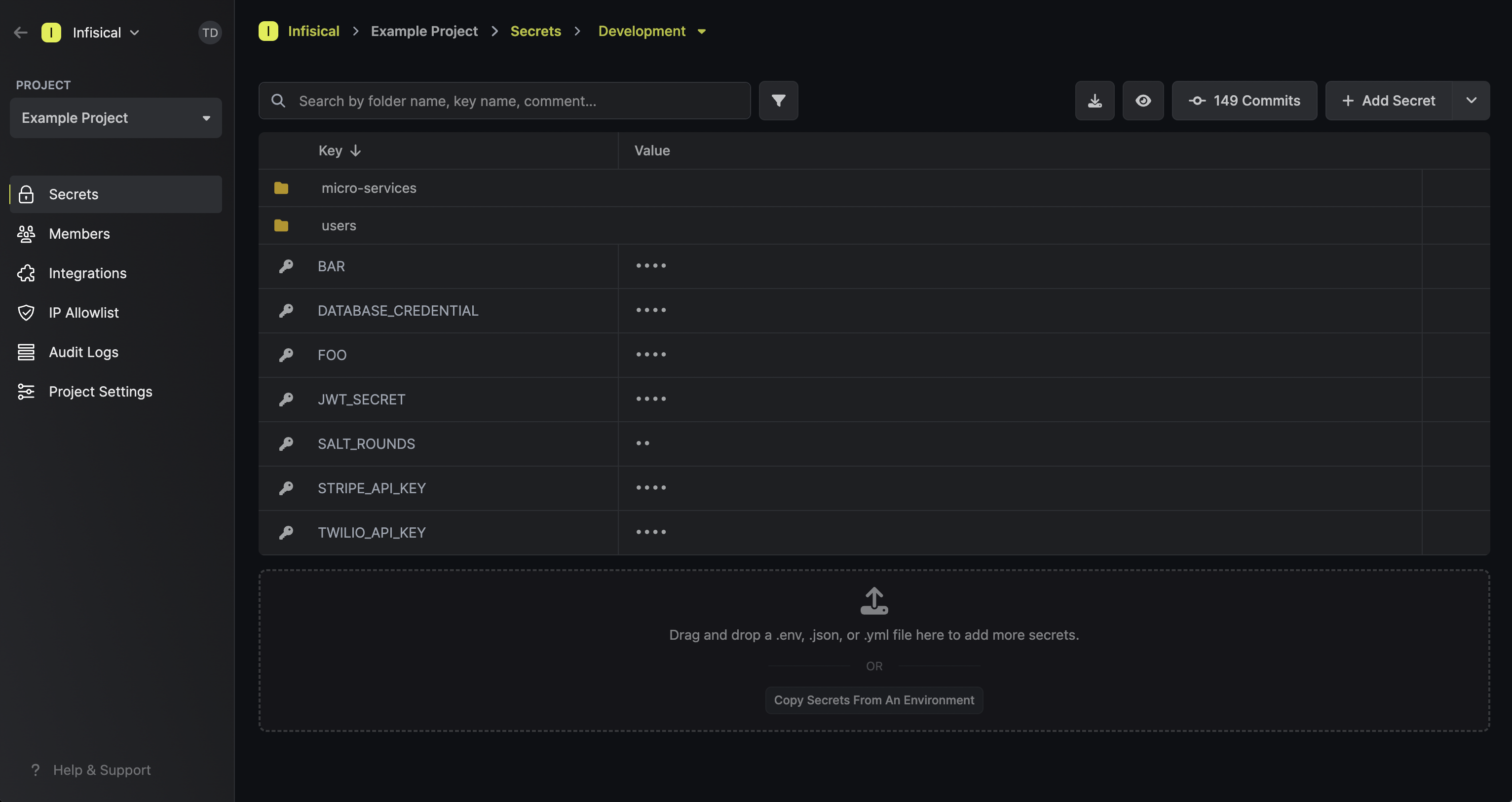
5. Infisical - secret management platform.

Infisical is the open source secret management platform that teams use to centralize their secrets like API keys, database credentials and configurations.

This one can be useful if you're working with a team and you need to:
⚡ Track every change of your secrets and roll back to any point in time.
⚡ Keep secrets always in sync with your teammates.

⚡ Generate secrets dynamically on-demand in a way that is unique to every client.
⚡ Identify and prevent secret leaks using Infisical's continuous monitoring and pre-commit checks.

It might not have been that useful if it was just for one purpose but you get audit logs, the ability to set up tight granular permissions, the option for maintaining approval workflows like assigning reviewers to approve secret changes before propagating into apps and so much more.
They provide four SDKs which are for Node.js, Python, Java and .Net which you can either self-host or use their cloud.
Get started with the following npm command.
npm install @infisical/sdk
This is how you can use get started (Node.js SDK).
import { InfisicalClient, LogLevel } from "@infisical/sdk";
const client = new InfisicalClient({
clientId: "YOUR_CLIENT_ID",
clientSecret: "YOUR_CLIENT_SECRET",
logLevel: LogLevel.Error
});
const secrets = await client.listSecrets({
environment: "dev",
projectId: "PROJECT_ID",
path: "/foo/bar/",
includeImports: false
});

You can read the docs and learn how to install the CLI which is the best way to use it.
Infisical can also be used to inject secrets into Kubernetes clusters and automatic deployment so the app is using the latest secrets. A lot of integration options are available.

Do check their license before using the whole source code because they have some enterprise-level code that is protected under MIT Expat but don't worry, most of the code is free to use.
They have 15k+ stars on GitHub. Plus the Infiscial CLI is installed more than 5.4M times which says a lot about trust.
6. Raycast - your shortcut to productivity.

A Mac app that serves as a customizable, extensible productivity launcher and automation tool.
Instead of using the default launcher, you can replace it with Raycast and gain superpowers.
Now, you suddenly have access to hundreds of community-created extensions that allow you to directly interact with chatGPT from the app launcher, use GitHub, interact with VSCode directly and so much more.


Let's see what Raycast can do:
⚡ Automate the things you do all the time.

⚡ Quick AI combines the power of AI with the web to answer any question.

⚡ Create your own AI Commands to automate repetitive tasks and eliminate chores.

⚡ It can do a whole lot of awesome stuff like taking notes, tracking your flights, searching files, running scripts, managing your windows, planning your day, reminding you of stuff, translating into any language and even finding text in screenshots. Wow!
There is no limit to what you can automate with Raycast.
You can read on how to get started.
You can also read their API docs and check out open source examples apps if you're planning to build something awesome.

In the end, the faster you can reach for your tools, the more productive you will become.
If that isn't enough for you, here are 101 things you can do with Raycast.
Only the script commands, developer extension (API) and a few of their tools are open source.
7. Qodo - write, test and review code with AI.

Qodo (previously known as CodiumAI) is a developer AI tool to generate meaningful tests for code. It analyzes your code, docstring, comments and then suggests tests as you code.
It's super handy for properly testing complex stuff. It mainly provides:
-→ Qodo Gen : Define the coverage goal and qodo generates the tests accordingly. Detect bugs and document them.
-→ Qodo Merge : Make PRs less painful by providing reviewers a simple walkthrough and giving code suggestions ranked by severity.
Watch this quick 1-minute demo of how Qodo helps you get zero bugs!
You can download it from VSCode Marketplace and JetBrains extension.
They have made a lot of tools like PR agent (popular for reviewing PRs) and codiumate.

Check docs and read the difference between CodiumAI vs ChatGPT by comparing the power to generate unit tests.
Qodo is completely open source with all of its tools.
8. Seed - seed your database based on the schema.

This is not a tool but a package that can be useful for your workflow.
Seed generates realistic synthetic data based on a database schema. It automatically determines the values in your database so you don't have to do it manually.
You can get started by using this command.
npx @snaplet/seed init
For instance, if you want to generate 3 comments for one of your posts you simply point it at your schema and let it handle the rest:

Seed has the following components:
a. Seed Client: Auto-generated and type-safe data client for Node.js & TypeScript.
b. Seed CLI: A CLI to generate and keep the data client in sync with your database.
c. Seed AI: The custom model that identifies the shape of your data.

You can read the docs and it is compatible with PostgreSQL, SQLite and MySQL.
Watch this quick demo about Seed and how it works.
There are many use cases such as setting up the baseline data necessary for the app to function properly (admin accounts, roles, static categories).
Seed has 481 stars on GitHub.
9. Hooks library.
How many times have you been stuck in writing hooks from scratch?
Hooks are crucial and reinventing the wheel every time is often avoided in the field of coding.
There are decent hook libraries that provide you with 90% of the hooks you will ever need. These are heavily tested, with reliable code and will save countless hours.
Some of the best ones are:

60+ hooks with proper demos in each of them to show how they work and very easy docs to follow.
They almost have everything from local storage to pagination, to scroll view, intersection and even some very cool utilities like eye dropper and text selection.

These sets of hooks are just for developers who are using Supabase. It supports auth, data management, real-time updates and storage.
Handles internal state automatically, is ready for TypeScript, plus works without any extra dependencies.
⚡ usehooks
A collection of modern, server-safe React hooks. Each has a clear codesandbox demo with code examples and a description of the work.

The most starred repo for React hooks (40k+ stars).

There are more but the above listed ones are easy to follow.
I still see developers writing hooks from scratch when there are already good options out there with almost no dependencies.
10. Flyway - Database migrations made easy.

Flyway is a database migration tool for versioning and managing changes to your database schema. It supports 25+ databases, such as PostgreSQL, MySQL, SQL Server, MongoDB and Oracle.
🎯 What do you mean by versioning?
It's like keeping a notebook to track changes to anything we do. Imagine every time you add a new room, repaint, or change the flooring, you note it down step by step. This way, anyone who comes later can understand what’s been done and follow the same plan.
Flyway does this for the database to make sure everyone working on the project has the same updated version of the database.
✅ When developing a backend, multiple developers often work on the same database. Let's say one developer adds a users table, Flyway applies this change consistently across all environments without manual intervention, preventing conflicts.
✅ During app updates, Flyway automatically applies new database migrations as part of the deployment process. For instance, if you release a feature requiring new columns in a table, Flyway runs the migration script during deployment to make sure the database schema matches the app's requirements.

You can read this blog by Baeldung or watch a YouTube tutorial on Database Migrations for Beginners with Flyway to understand more on why it's even needed in the first place.
Flyway has 8.2k stars on GitHub.
Some of the ones worth checking out that didn't make it to the list:
Backend as a Service provider like Appwrite and Supabase. Almost everyone already knows about these!
API Clients like Postman and Hoppscotch.
Terminal superpowers like iterm2 (mac) and Zsh/OhMyZsh - 174k stars on GitHub.
These are just the starting point of some of the tools that could be useful for every developer working on complex backend stuff.
I wanted to cover unique developer tools so I hope you found something useful here.
Have a great day! Till next time.
You can connect me on GitHub, Twitter and LinkedIn if you loved the content :)
Reach out to hi@anmolbaranwal.com for any collab or sponsorships.
"Write more, inspire more!"