I've seen hundreds of AI tools and many of them are changing the world.
As developers, there's always so much to learn, and it's important to focus on saving time to work on things that matter.
I will cover 21 Tools for developers that can make your life easier, especially in terms of Developer experience.
Trust me, this list will surprise you!
Let's do it.
1. Taipy - Data and AI algorithms into production-ready web applications.

Taipy is an open source Python library for easy, end-to-end application development, featuring what-if analyses, smart pipeline execution, built-in scheduling, and deployment tools.
I'm sure most of you don't understand so Taipy is used for creating a GUI interface for Python-based applications and improving data flow management.
The key is performance and Taipy is the perfect choice for that.
While Streamlit is a popular tool, its performance can decline significantly when handling large datasets, making it impractical for production-level use. Taipy, on the other hand, offers simplicity and ease of use without sacrificing performance. By trying Taipy, you'll experience firsthand its user-friendly interface and efficient handling of data.

Taipy has a lot of integration options and connects effortlessly with leading data platforms.

Get started with the following command.
pip install taipy
Let's talk about the latest Taipy v3.1 release.
The latest release makes it possible to visualize any HTML or Python objects within Taipy's versatile part object. This means libraries like Folium, Bokeh, Vega-Altair, and Matplotlib are now available for visualizations.
This also brings native support for Plotly python, making it easier to plot charts.
They have also improved performance using distributed computing but the best part is Taipy and all its dependencies are now fully compatible with Python 3.12 so you can work with the most up-to-date tools and libraries while using Taipy for your projects.
You can read the docs.

Another useful thing is that the Taipy team has provided a VSCode extension called Taipy Studio to accelerate the building of Taipy applications.

You can also deploy your applications with the Taipy cloud.
If you want to read a blog to see codebase structure, you can read Create a Web Interface for your LLM in Python using Taipy by HuggingFace.
It is generally tough to try out new technologies, but Taipy has provided 10+ demo tutorials with code & proper docs for you to follow along.

For instance, some demo examples and project ideas:
A use-case of measuring air quality with sensors around a factory to showcase the ability of Taipy to dashboard streaming data. Check the GitHub Repo.
A Taipy Application that analyzes credit card transactions to detect fraud. Check the GitHub Repo.
This uses a Covid dataset for the year 2020. Pages show different graphs and information on Covid. A Prediction page is also present to predict the number of casualties. Check the GitHub Repo.
This demo showcases Taipy's ability to enable end-users to run inference using LLMs. Here, we use GPT-3 to create a chatbot and display the conversation in an interactive chat interface. You can easily change the code to use any other API or model. Check the GitHub Repo.
This demo seamlessly integrates face recognition into our platform, offering a user-friendly real-time face detection experience using your webcam. Check the GitHub Repo.
The use cases are amazing so make sure to check them out.
Taipy has 8.2k+ Stars on GitHub and is on the v3.1 release so they are constantly improving.
Star Taipy ⭐️
2. DevToys - Swiss Army knife for developers.

DevToys helps with daily development tasks like formatting JSON, comparing text, and testing RegExp.
With this, there is no need to use untrustworthy websites to do simple tasks with your data. With Smart Detection, DevToys can detect the best tool to use for the data copied to the Windows clipboard.
Compact overlay lets you keep the app small and on top of other windows. The best part is that Multiple instances of the app can be used at once.
I can say for sure that developers don't even know about this awesome project.
Finally, a software designed for the Windows ecosystem. Haha!

Some of the tools that they provide are:
Converters
JSON <> YAML
Timestamp
Number Base
Cron Parser

Encoders / Decoders
HTML
URL
Base64 Text & Image
GZip
JWT Decoder

Formatters
JSON
SQL
XML

Generators
Hash (MD5, SHA1, SHA256, SHA512)
UUID 1 and 4
Lorem Ipsum
Checksum

Text
Escape / Unescape
Inspector & Case Converter
Regex Tester
Text Comparer
XML Validator
Markdown Preview


Graphic
Color Blindness Simulator
Color Picker & Contrast
PNG / JPEG Compressor
Image Converter

I don't know about you, but I'm not missing this one!
You can read on how to run DevToys.
A note regarding the license. DevToys is using a license that permits redistribution of the app as trialware or shareware without changes. However, the authors Etienne BAUDOUX and BenjaminT would prefer you not. If you believe you have a strong reason to do so, kindly reach out to discuss it with us first.
They have 23k Stars on GitHub and use C#.
Star DevToys ⭐️
3. Pieces - Your Workflow Copilot.

Pieces is an AI-enabled productivity tool designed to help developers manage the chaos of their workflow through intelligent code snippet management, contextualized copilot interactions, and proactive surfacing of useful materials.
It minimizes context switching, streamlines your workflow, and elevates your overall development experience while maintaining the privacy and security of your work with a completely offline approach to AI. Awesome :D

It seamlessly integrates with your favorite tools to streamline, understand, and elevate your coding processes.
It has a lot more exciting features than what meets the eye.
It can find the materials you need with a lightning-fast search experience that lets you query by natural language, code, tags, and other semantics, depending on your preference. Safe to say "Your Personal Offline Google".
Pieces upgrades screenshots with OCR & edge-ML to extract code and repair invalid characters. As a result, you get extremely accurate code extraction and deep metadata enrichment.
You can see the complete list of features that is available with Pieces.
You can read the docs and visit the website.
They have a bunch of SDK options for Pieces OS client with TypeScript, Kotlin, Python, and Dart.
They're still new in terms of open source popularity but their community is one of the best that I've seen so far. Join them and be part of Pieces!
Star Pieces ⭐️
4. Infisical - secret management platform.

Infisical is the open source secret management platform that teams use to centralize their secrets like API keys, database credentials, and configurations.
They are making secret management more accessible to everyone, not just security teams, and that means redesigning the entire developer experience from the ground up.
Personally, I don't mind using .env files as I'm not extra cautious. Still, you can read Stop Using .env Files Now! by Gregory to understand.
They provide four SDKs which are for Node.js, Python, Java and .Net. You can self-host or use their cloud.
Get started with the following npm command.
npm install @infisical/sdk
This is how you can use get started (Node.js SDK).
import { InfisicalClient, LogLevel } from "@infisical/sdk";
const client = new InfisicalClient({
clientId: "YOUR_CLIENT_ID",
clientSecret: "YOUR_CLIENT_SECRET",
logLevel: LogLevel.Error
});
const secrets = await client.listSecrets({
environment: "dev",
projectId: "PROJECT_ID",
path: "/foo/bar/",
includeImports: false
});

Infisical also provides a set of tools to automatically prevent secret leaks to git history. This functionality can be set up on the level of Infisical CLI using pre-commit hooks or through direct integration with platforms like GitHub.
You can read the docs and check on how to install the CLI which is the best way to use it.
Infisical can also be used to inject secrets into Kubernetes clusters and automatic deployment so the app is using the latest secrets. A lot of integration options are available.

Do check their license before using the whole source code because they have some enterprise-level code that is protected under MIT Expat but don't worry, most of the code is free to use.
They have 11k+ Stars on GitHub and 125+ releases so they are constantly evolving. Plus the Infiscial CLI is installed more than 5.4M times so it's very trustworthy.
Star Infisical ⭐️
5. Mintlify - Documentation that just appears as you build.

Mintlify is an AI-powered documentation writer and you can document code in just 1 second :D
I discovered Mintlify several months ago and I've been a fan of that ever since. I've seen a lot of companies use it, and even I generated complete docs using my business email which turns out to be very easy and decent. If you want detailed docs, Mintlify is the solution.
The main use case is generating docs based on the code which we are going to discuss here. As you write code, it will automatically document the code so it's easier for others to catch up to it.
You can install the VSCode extension or install it on IntelliJ.
You just have to highlight the code or place the cursor on the line you want to document. Then click on the Write Docs button (or hit ⌘ + .)
You can read the docs and the security guidelines.
If you're more of a tutorial person then you can watch How Mintlify works. It supports more than 10 programming languages and supports a lot of docstring formats like JSDoc, reST, NumPy, and more.
By the way, their website link is writer.mintlify.com; the current one in the repo seems to be wrong.
Mintlify is a handy tool for documenting your code, something every developer should aim to do. It makes it easier for others to understand your code effectively.
It has around 2.5k stars on GitHub, is built on TypeScript, and is loved by many developers.
Star Mintlify ⭐️
6. Replexica - AI-powered i18n toolkit for React.

The struggle with localization is real so having AI help with that is definitely a cool concept.
Replexica is an i18n toolkit for React, to ship multi-language apps fast. It doesn't require extracting text into JSON files and uses AI-powered API for content processing.
It has these two parts:
Replexica Compiler - an open-source compiler plugin for React.
Replexica API - an i18n API in the cloud that performs translations using LLMs. (Usage-based, it has a free tier)
Some of the i18n formats supported are:
JSON-free Replexica compiler format.
.md files for Markdown content.
Legacy JSON and YAML-based formats.
They also made an official announcement on DEV when they reached 500 Stars. I was one of the first readers (less than 3 reactions). They cover a lot of things so you should read We Got 500 Stars What Next by Max.
To give a general idea behind Replexica, here's the only change that's needed to the basic Next.js app to make it multi-language.
Get started with the following npm command.
// install
pnpm add replexica @replexica/react @replexica/compiler
// login to Replexica API.
pnpm replexica auth --login
This is how you can use this.
// next.config.mjs
// Import Replexica Compiler
import replexica from '@replexica/compiler';
/** @type {import('next').NextConfig} */
const nextConfig = {};
// Define Replexica configuration
/** @type {import('@replexica/compiler').ReplexicaConfig} */
const replexicaConfig = {
locale: {
source: 'en',
targets: ['es'],
},
};
// Wrap Next.js config with Replexica Compiler
export default replexica.next(
replexicaConfig,
nextConfig,
);
You can read on how to get started and also clearly documented stuff on what is used under the hood.
Replexica Compiler supports Next.js App Router, and Replexica API supports English 🇺🇸 and Spanish 🇪🇸. They are planning to release Next.js Pages Router + French 🇫🇷 language support next!
They have 740+ Stars on GitHub and are built on TypeScript. A project you should keep an eye out for further progress!
Star Replexica ⭐️
7. Flowise - Drag & drop UI to build your customized LLM flow.

Flowise is an open source UI visual tool to build your customized LLM orchestration flow & AI agents.
Get started with the following npm command.
npm install -g flowise
npx flowise start
OR
npx flowise start --FLOWISE_USERNAME=user --FLOWISE_PASSWORD=1234
This is how you integrate the API.
import requests
url = "/api/v1/prediction/:id"
def query(payload):
response = requests.post(
url,
json = payload
)
return response.json()
output = query({
question: "hello!"
)}

You can read the docs.

Cloud host is not available so you would have to self-host using these instructions.
Let's explore some of the use cases:
- Let's say you have a website (could be a store, an e-commerce site, or a blog), and you want to scrap all the relative links of that website and have LLM answer any question on your website. You can follow this step-by-step tutorial on how to achieve the same.

- You can also create a custom tool that will be able to call a webhook endpoint and pass in the necessary parameters into the webhook body. Follow this guide which will be using Make.com to create the webhook workflow.

There are a lot of other use cases such as building a SQL QnA or interacting with API.
FlowiseAI has 27.5k+ Stars on GitHub and has more than 10k forks so it has a good overall ratio.
Star Flowise ⭐️
8. Hexo - A fast, simple & powerful blog framework.

Most of the developers prefer their own blog and if it's the same case with you. Hexo could be the tool that you didn't know.
Hexo supports a lot of features such as blazing fast generating, with support for GitHub Flavored Markdown and most Octopress plugins, offering one-command deployment to GitHub Pages, Heroku, and more, alongside a powerful API for limitless extensibility and hundreds of themes & plugins.
This means that you can write posts in Markdown (or other markup languages) and Hexo generates static files with a beautiful theme in seconds.
Get started with the following npm command.
npm install hexo-cli -g
This is how you can use this.
// Setup your blog
hexo init blog
// Start the server
hexo server
// Create a new post
hexo new "Hello Hexo"
You can read the docs, see all the 400+ set of plugins and themes available with Hexo. From what I've seen, the plugins support a wide range of use cases such as the Ansible deployer plugin for Hexo.
You can see this YouTube tutorial on Writing & Organizing content on Hexo.
Hexo has 38k+ Stars on GitHub and is used by 125k+ developers on GitHub. They are on the v7 release with the unpacked size of 629 kB.
Star Hexo ⭐️
9. Screenshot to Code - Drop in a screenshot and convert it to clean code.

This open source project is widely popular, but many developers still don't know about it. It can help you build user interfaces 10x faster.
It's a simple tool to convert screenshots, mockups, and Figma designs into clean, functional code using AI.
The app has a React/Vite frontend and a FastAPI backend. You will need an OpenAI API key with access to the GPT-4 Vision API or an Anthropic key if you want to use Claude Sonnet, or for experimental video support. You can read the guide to get started.
You can try it live on the hosted version and see the series of demo videos available on the wiki.
They have 47k+ Stars on GitHub and support a lot of tech stacks like React, and Vue with decent AI Models such as GPT-4 Vision, Claude 3 Sonnet, and DALL-E 3.
Star Screenshot to Code ⭐️
10. Appsmith - Platform to build admin panels, internal tools, and dashboards.

Admin panels and dashboards are some of the common parts of any software idea (in most cases) and I've tried to build it from scratch which is a lot of pain with unnecessary hard work.
You would have seen organizations build internal applications such as dashboards, database GUIs, admin panels, approval apps, customer support dashboards, and more to help their teams perform day-to-day operations. As I said, Appsmith is an open-source tool that enables the rapid development of these internal apps.
For starters, watch this YouTube video that explains Appsmith in 100 seconds.
They provide Drag and drop widgets to build UI. You can use 45+ customizable widgets to create beautiful responsive UI in minutes without writing a single line of HTML/CSS. Find the complete list of widgets.


Appsmith enables writing JavaScript code almost everywhere on the GUI inside widget properties, events listeners, queries, and other settings. Appsmith supports writing single-line code within {{ }} and interprets anything written between the brackets as a JavaScript expression.
/*Filter the data array received from a query*/
{{ QueryName.data.filter((row) => row.id > 5 ) }}
or
{{
storeValue("userID", 42);
console.log(appsmith.store.userID);
showAlert("userID saved");
}}
You need to use Immediately Invoked Function Expression (IIFE) to write multiple lines.
For instance, the invalid and valid code.
// invalid code
/*Call a query to fetch the results and filter the data*/
{{
const array = QueryName.data;
const filterArray = array.filter((row) => row.id > 5);
return filterArray;
}}
/* Check the selected option and return the value*/
{{
if (Dropdown.selectedOptionValue === "1") {
return "Option 1";
} else {
return "Option 2";
}
}}
// valid code
/* Call a query and then manipulate its result */
{{
(function() {
const array = QueryName.data;
const filterArray = array.filter((row) => row.id > 5);
return filterArray;
})()
}}
/* Verify the selected option and return the value*/
{{
(function() {
if (Dropdown.selectedOptionValue === "1") {
return "Option 1";
} else {
return "Option 2";
}
})()
}}
You can create anything from simple CRUD apps to complicated multi-step workflows with a few simple steps:
Integrate with a database or API. Appsmith supports the most popular databases and REST APIs.
Use built-in widgets to build your app layout.
Express your business logic using queries and JavaScript anywhere in the editor.
Appsmith supports version control using Git to build apps in collaboration using branches to track and roll back changes. Deploy the app and share it :)

You can read the docs and how to guides such as how you can connect it to Local Datasource or [how to integrate with third-party tools](Integrate With Third-Party Tools).
You can self-host or use the cloud. They also provide 20+ templates so you can quickly get started. Some of the useful ones are:
Appsmith has 31k+ Stars on GitHub with 200+ releases.
Star Appsmith ⭐️
11. BlockNote - Rich Text Editor that's block-based (Notion style) and extensible.

It's often said not to reinvent the wheel unless you're learning something new.
Blocknote is the open source Block-Based React rich text editor. You can easily add a modern text editing experience to your app.
Blocknote is built on top of Prosemirror and Tiptap.
They have a lot of features as shown below.


You can easily customize the built-in UI Components, or create your custom Blocks, Inline Content, and Styles. If you want to go even further, you can extend the core editor with additional Prosemirror or TipTap plugins.
Other libraries are powerful but often have quite a steep learning curve and require you to customize every single detail of your editor. This can require months of specialized work.
BlockNote instead, offers a great experience with minimal setup, including a ready-made and animated UI.
Get started with the following npm command.
npm install @blocknote/core @blocknote/react
This is how you can use this. With the useCreateBlockNote hook, we can create a new editor instance, and then use the theBlockNoteView component to render it.
@blocknote/react/style.css is also imported to add default styling for the editor and the Inter font that BlockNote exports (optional).
import "@blocknote/core/fonts/inter.css";
import { BlockNoteView, useCreateBlockNote } from "@blocknote/react";
import "@blocknote/react/style.css";
export default function App() {
// Creates a new editor instance.
const editor = useCreateBlockNote();
// Renders the editor instance using a React component.
return <BlockNoteView editor={editor} />;
}
You can read the docs and the ui components that are available.
You should give it a try, especially because it includes a wide range of features like a 'slash' menu, smooth animations, and the potential to create a real-time collaboration app.

- slash menu

- realtime collab

- format menu
They have also provided 20+ examples along with the preview and code that you can use to quickly follow up.

Blocknote has 5k+ Stars on GitHub and is used by 1.5k+ developers.
Star BlockNote ⭐️
12. CopilotKit - AI Copilots for your product in hours.

Integrating AI features in React is tough, that's where Copilot comes into the picture. A simple and fast solution to integrate production-ready Copilots into any product!
You can integrate key AI features into React apps using two React components. They also provide built-in (fully-customizable) Copilot-native UX components like <CopilotKit />, <CopilotPopup />, <CopilotSidebar />, <CopilotTextarea />.
Get started with the following npm command.
npm i @copilotkit/react-core @copilotkit/react-ui
Copilot Portal is one of the components provided with CopilotKit which is an in-app AI chatbot that can see the current app state and take action inside your app. It communicates with the app frontend and backend, as well as 3rd party services via plugins.
This is how you can integrate a Chatbot.
A CopilotKit must wrap all components which interact with CopilotKit. It’s recommended you also get started with CopilotSidebar (you can swap to a different UI provider later).
"use client";
import { CopilotKit } from "@copilotkit/react-core";
import { CopilotSidebar } from "@copilotkit/react-ui";
import "@copilotkit/react-ui/styles.css";
export default function RootLayout({children}) {
return (
<CopilotKit url="/path_to_copilotkit_endpoint/see_below">
<CopilotSidebar>
{children}
</CopilotSidebar>
</CopilotKit>
);
}
You can set up Copilot Backend endpoints using this quickstart quide.
After this, you can let Copilot take action. You can read on how to provide external context. You can do so using useMakeCopilotReadable and useMakeCopilotDocumentReadable react hooks.
"use client";
import { useMakeCopilotActionable } from '@copilotkit/react-core';
// Let the copilot take action on behalf of the user.
useMakeCopilotActionable(
{
name: "setEmployeesAsSelected", // no spaces allowed in the function name
description: "Set the given employees as 'selected'",
argumentAnnotations: [
{
name: "employeeIds",
type: "array", items: { type: "string" }
description: "The IDs of employees to set as selected",
required: true
}
],
implementation: async (employeeIds) => setEmployeesAsSelected(employeeIds),
},
[]
);
You can read the docs and check the demo video.
You can integrate Vercel AI SDK, OpenAI APIs, Langchain, and other LLM providers with ease. You can follow this guide to integrate a chatbot into your application.
The basic idea is to build AI Chatbots in minutes that can be useful for LLM-based applications.
The use cases are huge, and as developers, we should definitely try to use CopilotKit in our next project.
CopilotKit has 4.2k+ Stars on GitHub with 200+ releases meaning they're constantly improving.
Star CopilotKit ⭐️
13. Autocomplete - IDE-style autocomplete for your existing terminal & shell.

Fig makes the command line easier for individuals and more collaborative for teams.
Their most popular product is Autocomplete. As you type, Fig pops up subcommands, options, and contextually relevant arguments in your existing terminal.
The best part is that you can use Fig's autocomplete for your own tools too. Here's how to create private completions:
import { ai } from "@fig/autocomplete-generators"
...
generators: [
ai({
// the prompt
prompt: "Generate a git commit message",
// Send any relevant local context.
message: async ({ executeShellCommand }) => {
return executeShellCommand("git diff")
},
//Turn each newline into a suggestion (can specify instead a `postProcess1 function if more flexibility is required)
splitOn: "\n",
})
]
You can read the fig.io/docs on how to get started.
They have 24k+ Stars on GitHub which is a lot useful for developers that often use shell or terminal.
Star Autocomplete ⭐️
14. Tooljet - Low-code platform for building business applications.

We all build frontend but it is generally way complex and a lot of factors are involved. This can save a lot of hassle.
ToolJet is an open-source low-code framework to build and deploy internal tools with minimal engineering effort.
ToolJet's drag-and-drop frontend builder allows you to create complex, responsive frontends within minutes.
You can integrate various data sources, including databases like PostgreSQL, MongoDB, and Elasticsearch; API endpoints with OpenAPI spec and OAuth2 support; SaaS tools such as Stripe, Slack, Google Sheets, Airtable, and Notion; as well as object storage services like S3, GCS, and Minio, to fetch and write data. Everything :)
This is how Tooljet works.

You can develop multi-step workflows in ToolJet to automate business processes. In addition to building and automating workflows, ToolJet allows for easy integration of these workflows within your applications.

You can read this quickstart guide that shows you how to create an employee directory application in minutes using ToolJet. This app will let you track and update employee information with a beautiful user interface.
See the list of features that is available including 45+ built-in responsive components, 50+ data sources, and a whole lot more.
You can read the docs and see the How to guides.
They have 26k+ Stars on GitHub and are built on JavaScript. They have also received funding from GitHub so that builds a huge trust.
Star ToolJet ⭐️
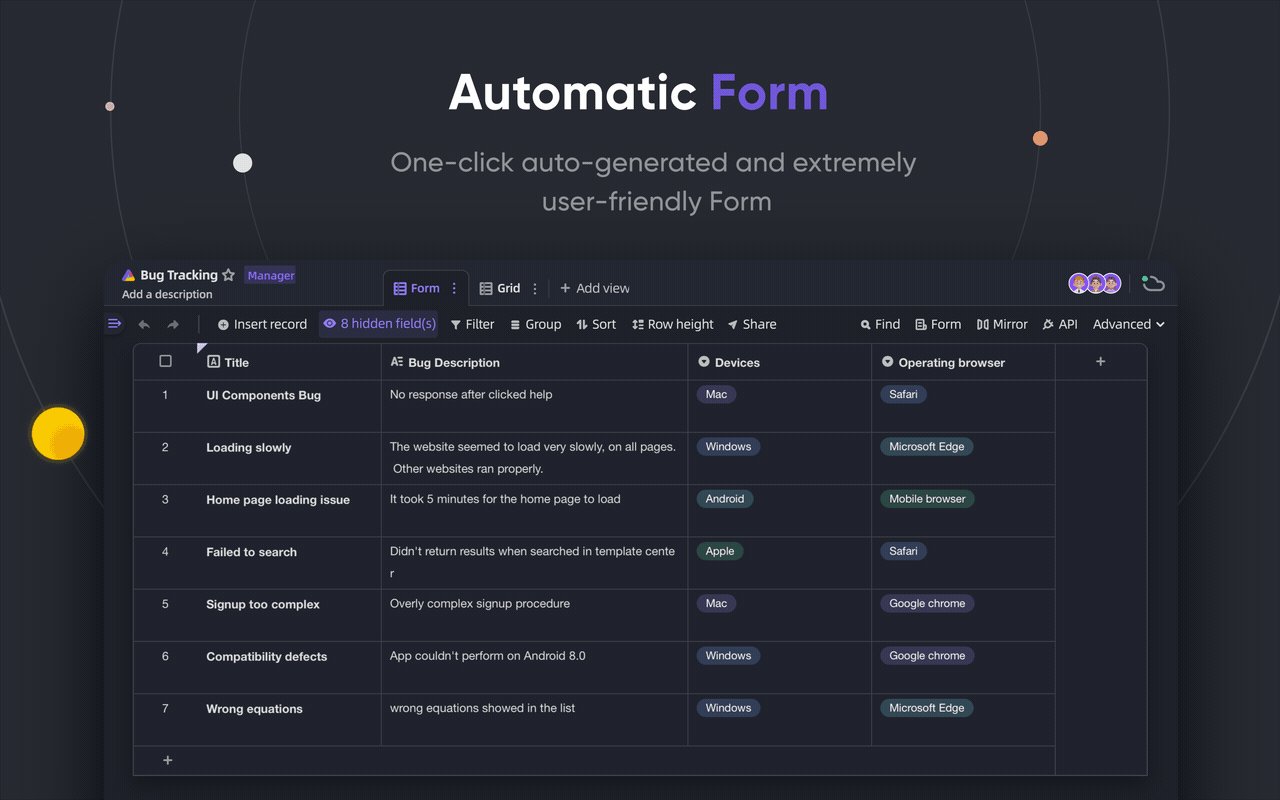
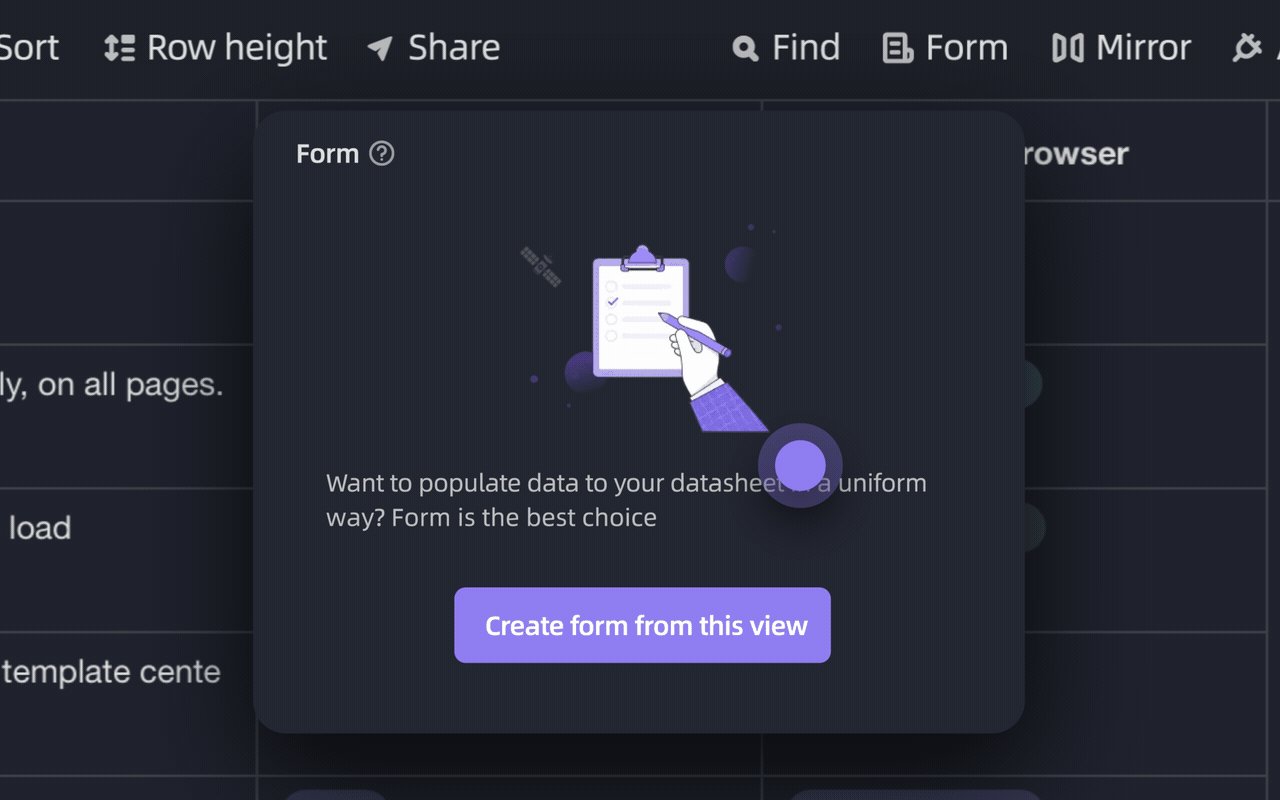
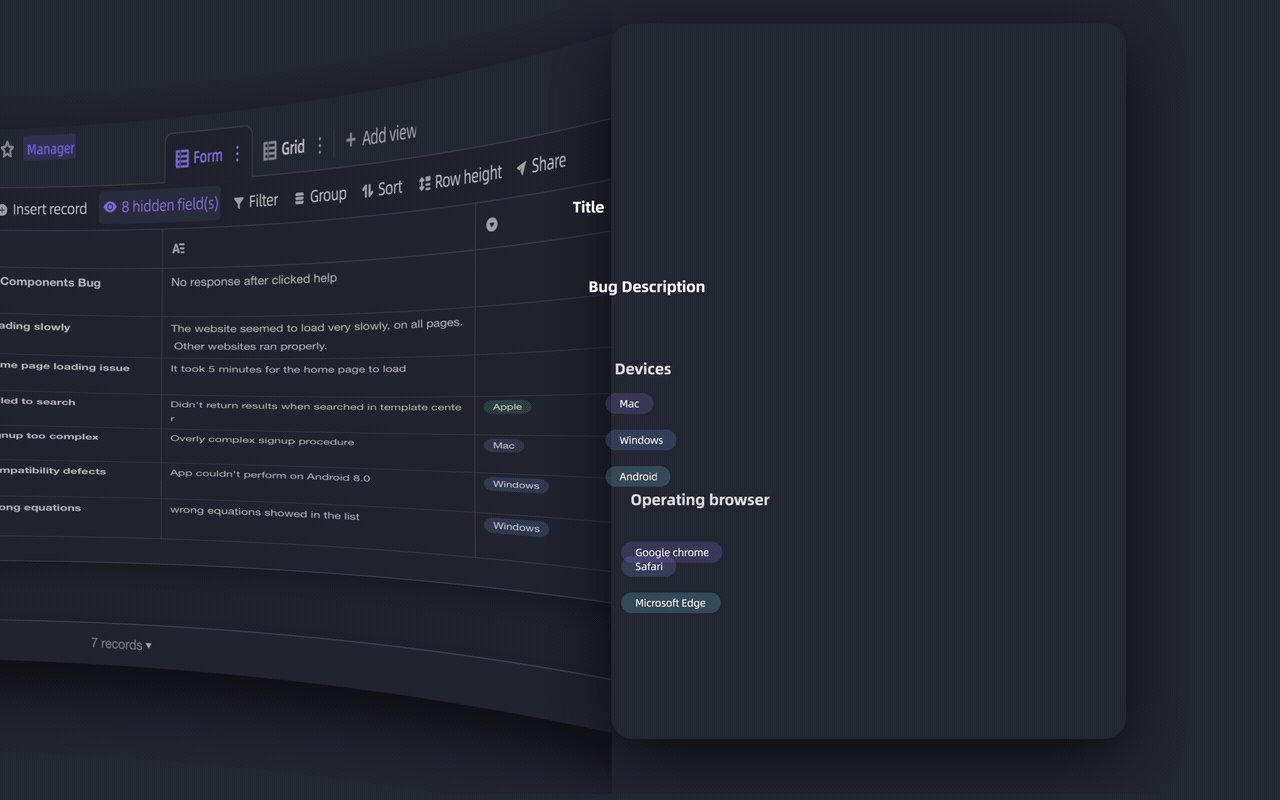
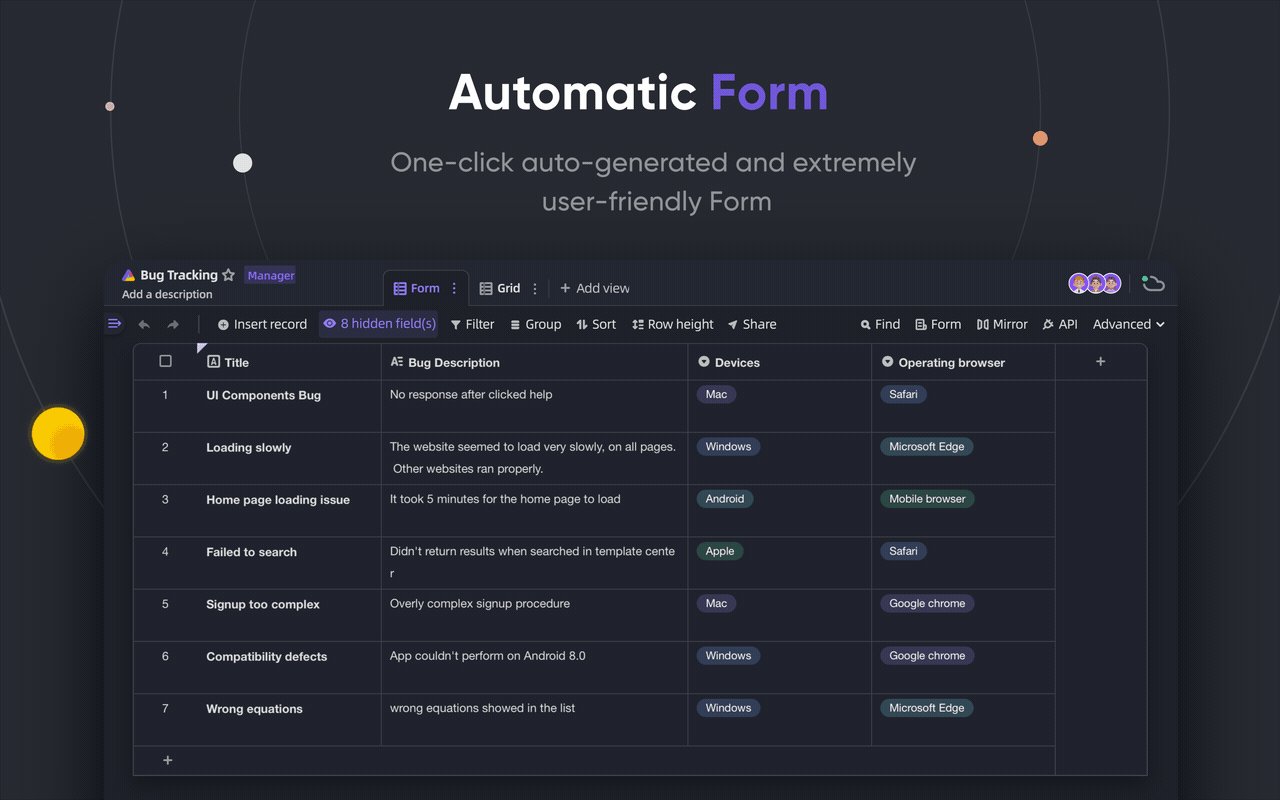
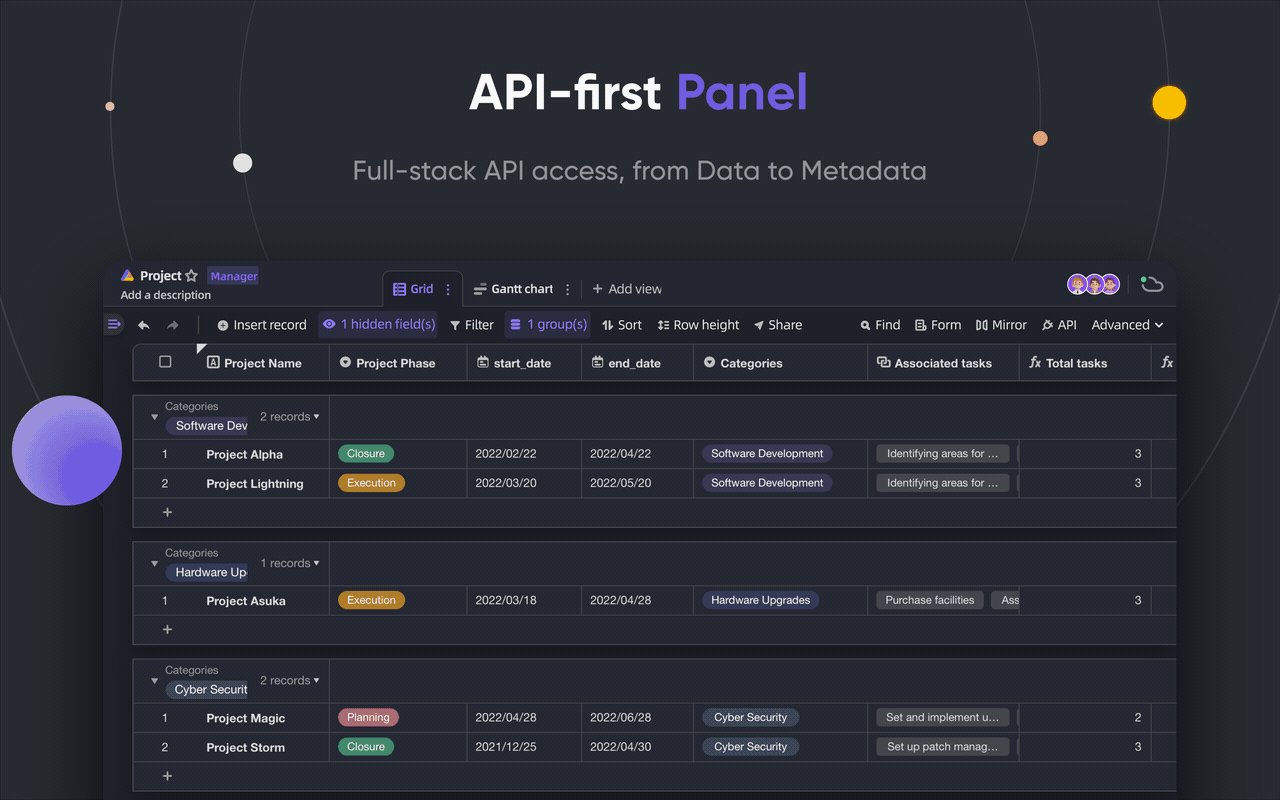
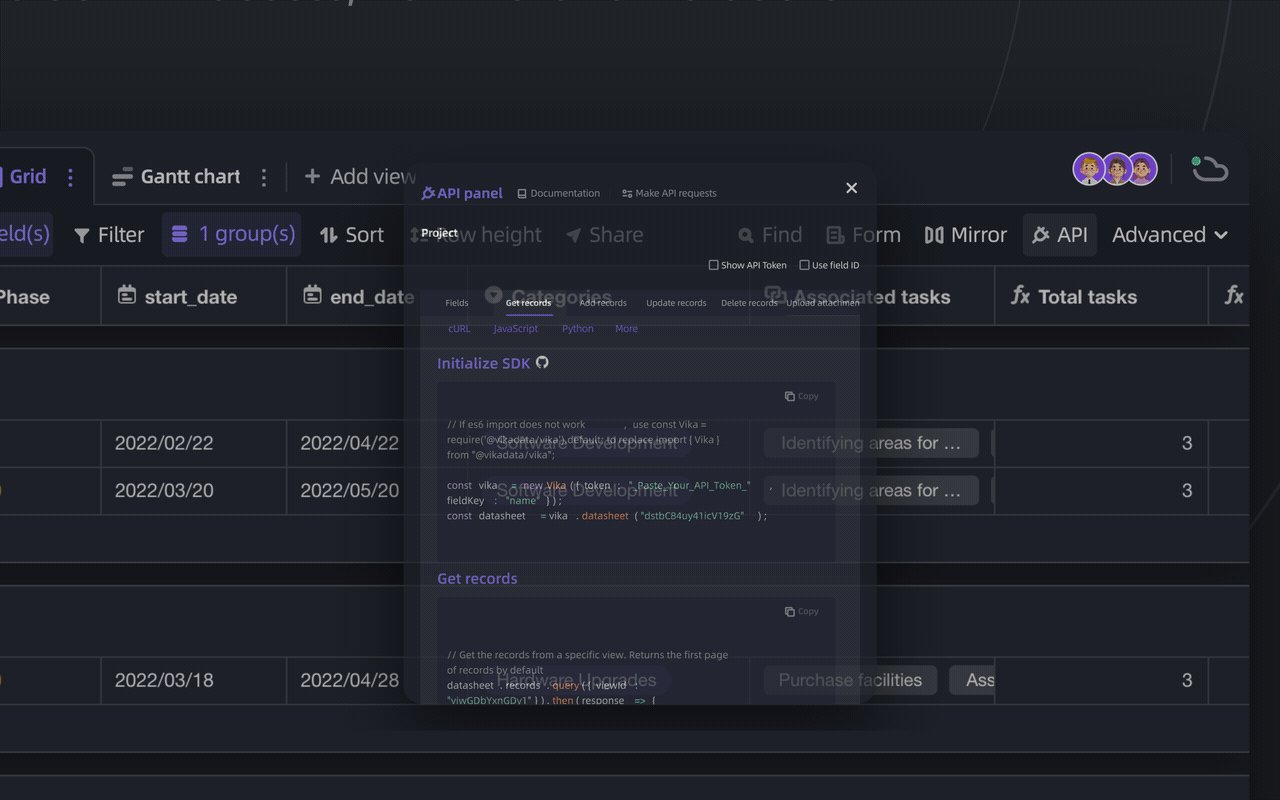
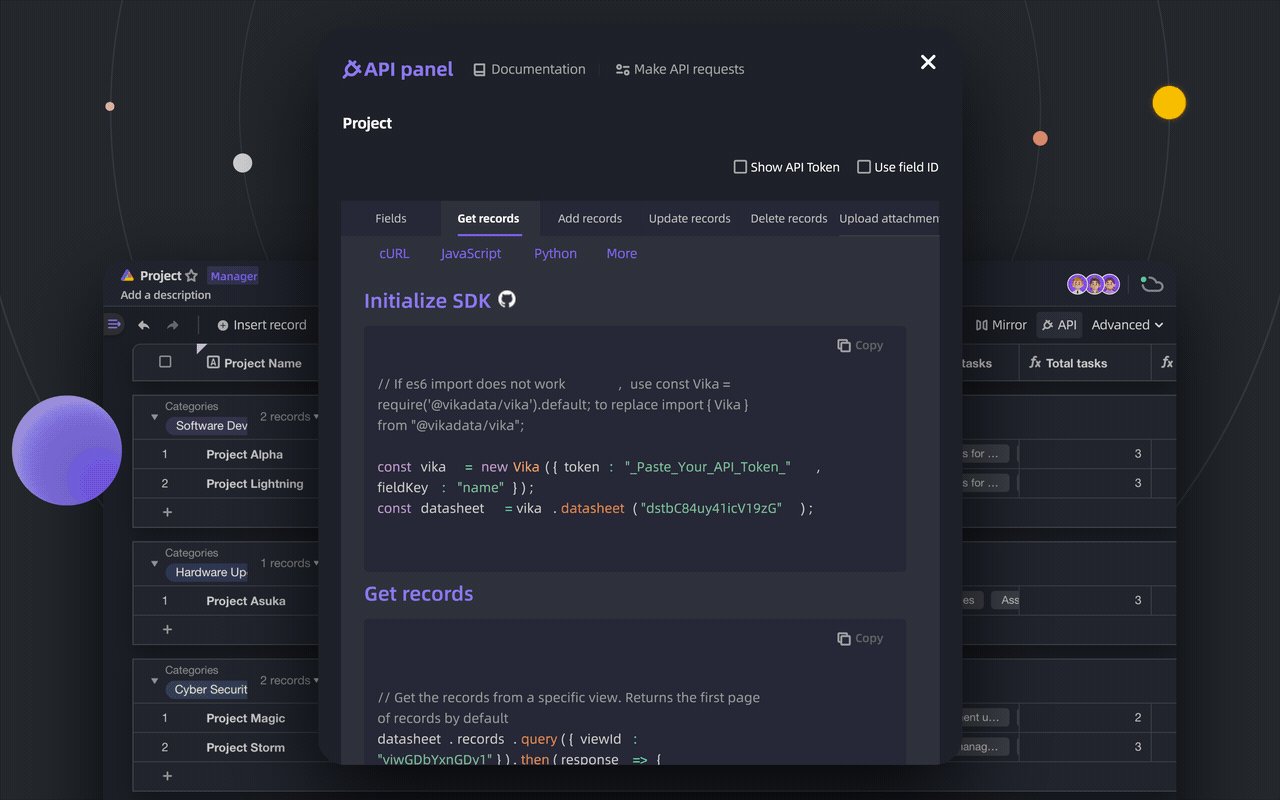
15. Apitable - API-oriented low-code platform for building collaborative apps.

APITable is an API-oriented low-code platform for building collaborative apps and says that it's better than all other Airtable open-source alternatives.
There are a lot of cool features such as:
- Realtime collab.

- You can generate an automatic form.

- Unlimited cross-table links.

- API first panel.

- Powerful row/column capabilities.

You can read the complete list of features.
You can try out apitable and see the demo of this project at live Gitpod demo of apitable.
You can also read the installation guide to install APITable in your local or cloud computing environment.
Star Apitable ⭐️
16. n8n - workflow automation tool.

n8n is an extendable workflow automation tool. With a fair-code distribution model, n8n will always have visible source code, be available to self-host, and allow you to add your custom functions, logic, and apps.
A tool every developer wants to use. Automation is the key to productivity and simplicity.

n8n's node-based approach makes it highly versatile, enabling you to connect anything to everything.
There are 400+ integration options which is almost insane!
You can see all the options for installation including Docker, npm & self-host.
Get started with the following command.
npx n8n
This command will download everything that's needed to start n8n. You can then access n8n and start building workflows by opening http://localhost:5678.
Watch this quickstart video on YouTube!
You can read the docs and read this guide to quickly start based on your needs.
They also provide beginner and intermediate courses to follow along easily.
They have 39k+ Stars on GitHub and provide two packages for the overall usage.
Star n8n ⭐️
17. DOMPurify - a DOM-only, super-fast, uber-tolerant XSS sanitizer for HTML.

DOMPurify is a DOM-only, super-fast, uber-tolerant XSS sanitizer for HTML, MathML, and SVG. We as developers need it for our apps to keep them secure enough.
DOMPurify sanitizes HTML and prevents XSS attacks. You can feed DOMPurify with a string full of dirty HTML and it will return a string (unless configured otherwise) with clean HTML.
DOMPurify will strip out everything that contains dangerous HTML and thereby prevent XSS attacks and other nastiness. It's also damn bloody fast.
They use the technologies the browser provides and turn them into an XSS filter. The faster your browser, the faster DOMPurify will be.
DOMPurify is written in JavaScript and works in all modern browsers (Safari (10+), Opera (15+), Edge, Firefox, and Chrome - as well as almost anything else using Blink, Gecko, or WebKit). It doesn't break on MSIE or other legacy browsers. It simply does nothing.
Get started with the following npm command.
npm install dompurify
npm install jsdom
// or use the unminified development version
<script type="text/javascript" src="src/purify.js"></script>
This is how you can use this.
const createDOMPurify = require('dompurify');
const { JSDOM } = require('jsdom');
const window = new JSDOM('').window;
const DOMPurify = createDOMPurify(window);
const clean = DOMPurify.sanitize('<b>hello there</b>');
If you run into problems, please refer to docs. They have documented running it using a script or on the server side.
You can see some of the purification samples and see the live demo.
It's also very simple to use. DOMPurify was started in February 2014 and, meanwhile, has reached version v3.1.0.
There are many concepts involved, and I'm eager to explore them. Let me know if you have anything exciting related to this.
Another useful alternative I've found is validator.js.
They have 12k+ Stars on GitHub, are used by 300k+ developers, and have weekly downloads of 5,475k+ which makes them ultra credible.
Star DOMPurify ⭐️
18. OpenDevin - Code Less, Make More.


This an open source project aiming to replicate Devin, an autonomous AI software engineer who is capable of executing complex engineering tasks and collaborating actively with users on software development projects. This project aspires to replicate, enhance, and innovate upon Devin through the power of the open source community.
Just to let you know, this was way before Devin was introduced.
You can read the installation instructions with requirements.
They use LiteLLM, so you can run OpenDevin with any foundation model, including OpenAI, Claude, and Gemini under the hood.
You can see the demo and contributing guidelines if you're looking to contribute to OpenDevin.
It has 10.7k+ Stars on GitHub and is growing at a rapid pace.
Star OpenDevin ⭐️
19. Amplification - backend development platform.

I think we can all agree that setting up the backend and doing it from scratch is hard if we're going to meet the standards.
I know Appwrite & Supabase is much better in terms of features but every case is unique and this might click rather than those.

Amplication is designed to revolutionize the creation of scalable and secure Node.js applications. They eliminate repetitive coding tasks and deliver production-ready infrastructure code, meticulously tailored to your specifications and adhering to industry best practices.
Their user-friendly interface fosters seamless integration of APIs, data models, databases, authentication, and authorization.
Built on a flexible, plugin-based architecture, Amplication allows effortless customization of the code and offers a lot of integration options.


You can read the docs and see the list of community plugins that are available.
They have also provided step-by-step tutorials that help you build apps with either Angular or React.
Amplification has 13k+ Stars on GitHub with 170+ releases so they're constantly evolving.
Star Amplification ⭐️
20. Embla Carousel - bare-bones carousel library with great fluid motion.

We all use carousels in our apps and sometimes switch to grid layouts since the carousel isn't always good looking but this will change your view about carousels.
I got to know about Embla Carousel because Shadcn/ui has used it in their UI system.
Embla Carousel is a bare-bones carousel library with great fluid motion and awesome swipe precision. It's library agnostic, dependency-free, and 100% open source.
If you're not sure, I recommend checking out basic live examples.




My favorite one is parallax which gives a very cool and smooth transition.
They support CDN, react, Vue, Svelte, and Solid.
Get started with the following npm command (react).
npm install embla-carousel-react --save
This is how you can use this. Embla Carousel provides the handy useEmblaCarousel hook for seamless integration with React. A minimal setup requires an overflow wrapper and a scroll container.
The useEmblaCarousel hook takes the Embla Carousel options as the first argument. You also need to access the API with a useEffect
import React, { useEffect } from 'react'
import useEmblaCarousel from 'embla-carousel-react'
export function EmblaCarousel() {
const [emblaRef, emblaApi] = useEmblaCarousel({ loop: false })
useEffect(() => {
if (emblaApi) {
console.log(emblaApi.slideNodes()) // Access API
}
}, [emblaApi])
return (
<div className="embla" ref={emblaRef}>
<div className="embla__container">
<div className="embla__slide">Slide 1</div>
<div className="embla__slide">Slide 2</div>
<div className="embla__slide">Slide 3</div>
</div>
</div>
)
}
They also provide a set of plugins that you can add for extra functionalities such as autoplay.
npm install embla-carousel-autoplay --save
import React, { useEffect } from 'react'
import useEmblaCarousel from 'embla-carousel-react'
import Autoplay from 'embla-carousel-autoplay'
export function EmblaCarousel() {
const [emblaRef] = useEmblaCarousel({ loop: false }, [Autoplay()])
return (
<div className="embla" ref={emblaRef}>
<div className="embla__container">
<div className="embla__slide">Slide 1</div>
<div className="embla__slide">Slide 2</div>
<div className="embla__slide">Slide 3</div>
</div>
</div>
)
}
Find the complete list of plugins including auto scroll and wheel gestures.
You can read the docs and the guides on how to implement different parts such as breakpoints or prev/next buttons.
The part that surprised me the most is that you can generate a custom carousel using your own set of options using their generator.


They have 4.9K stars on GitHub and are used by 26k+ developers. If I ever had to use one, I'd use this one for sure.
Star Embla Carousel ⭐️
21. Documenso - Open Source DocuSign Alternative.

If you're doing freelancing and need to sign an agreement, this is the best choice for that. We shouldn't end up wasting time and should focus on what matters.
Signing documents digitally should be fast and easy and should be the best practice for every document signed worldwide.
This is technically quite easy today, but it also introduces a new party to every signature: The signing tool providers.
The tech stack for the project includes TypeScript, Next.js, Prisma, Tailwind CSS, shadcn/ui, NextAuth.js, react-email, tRPC, documenso/pdf-sign, React-PDF, PDF-Lib, Stripe, and Vercel.


The free tier lets you sign 10 documents per month which is good enough.
You can read this on how to setup the project.
You can read the docs.
I know it's not a very wide use case but you can still learn from the code so that is always a plus point.
They have 5.8k+ stars on GitHub and are on the v1.5 release. Not very popular but very useful.
Star documenso ⭐️
Whew! This took me a very very long time to write. I hope you enjoyed it.
I understand that AI tools sometimes are too much but we should use them to make our work easier. I mean that is what we do right, to make lives easier.
I have tried to cover a wide range of tools. Anyway, let us know what you think and do you plan to use any of these tools in your workflow?
I create tech content to help others grow 1% daily so you can follow me on Twitter and LinkedIn to get daily insights.
Connect with me: Twitter • LinkedIn • GitHub
"Write more, inspire more!"