I bet that after reading this, you will be able to create a profile better than 80% of GitHub users.
Part 1 covered basic concepts like markdown, GitHub actions, and terminologies that are helpful to understand some of the sections explained in this article. I recommend reviewing these resources before diving into the following sections.
Sit tight & explore!
Badges
These can be easily added to your profile using standardized badges/shields
These can be used for various reasons like showing your expertise, and the overall stats.
While not compulsory, they are a huge bonus and can even be used to show the activity of a repository with commits per month, the number of maintainers, or skills.
1. Badges 4 README
With over 700 badges across 35+ categories, Badges 4 README is a great resource for adding badges to your profile. It's easy to use with just one line of code.
Check out the guidelines to start using these badges.
Preview:
2. Forthebadge
Forthebadge is another great resource for pre-defined badges that are ready to use. With over 40 awesome badges to choose from, you can easily add them to your profile with just one click of a button.
Preview:
3. Custom Badges
If you need custom badges with your custom icons, then Custom Badges is the perfect resource for you.
Check out the guidelines to start using these badges.
4. shields.io
Shields.io is a comprehensive resource that offers an API for creating your badges, and an npm package for easy use.
Icons
When it comes to icons, different developers have different preferences. While some may prefer traditional icons, others find animated ones more appealing.
Check out these different types of icons to add a touch of personality and professionalism to your profile.
1. TechStack Generator
✔ Includes animated Tech stack icons
✔ Compatible with HTML & Markdown
✔ Currently includes 28 Icons
2. Profile Technology Icons
✔ Offers 25+ categories
✔ Provides over 140 Icons
Preview:
3. Skill Icons
Icons with more customization and better browser capability
✔ Offers Icons with more customization and better browser capability
✔ Includes 100+ Technology Icons
✔ Features several icons with just 1 line of code
✔ Option to control icons per line
✔ Available in both Dark & Light mode
Preview:
4. Animated Icons by Microsoft
The collection has a unique style that features Extra Clean animated & non-animated icons, adding an element of excitement and sophistication to your profile.
✔ Includes Extra Clean animated icons
✔ Blend of animated and non-animated icons
✔ Over 200 icons across 9 categories
Preview:
5. Simple Icons
✔ Features over 2440 SVG icons for popular brands
✔ Offers pixel-perfect brand icons
✔ Available in both dark and light modes
✔ Also includes brand guidelines and brand colors
✔ Allows easy one-click copying/downloading of SVG files
Cool GIFs for GitHub
Using the right GIFs can add significant value to your profile, capturing the attention of viewers and making it more engaging.
✔ Over 60 GIFs across 2 categories
✔ Includes additional profile ideas
✔ Featuring dancing development logos
Preview:
Metrics
This repository is a must-have for anyone looking to generate useful metrics for their user profile or organization.
✔ More than 300 options available
✔ Includes 4+ styles for overall stats
✔ Deep customization is possible with 44 plugins
What kind of metrics can you generate?
✔ Track your coding habits and activity
✔ Measure lines of code changed
✔ Discover your most-used programming languages
✔ Showcase notable contributions and featured repositories
✔ View sponsorships, discussions, and leetcode stats, among others.
Check out my profile where I've used several metrics through workflows.
Highly recommended: Use metrics through workflows to enhance your profile's basic stats and quickly customize it for any changes.
Typing SVG
Add a dynamic touch to your profile with the Typing SVG feature, which simulates the appearance of typing and deleting sentences.
Preview:
✔ Easy to use (requires only one line of code)
✔ Offers more than 12 different options
✔ Supports multiple sentences
Readme Stats
By including these stats in your profile readme, you can provide potential employers, collaborators, and visitors with a clear picture of your coding activity and the nature of your projects.
1. GitHub Readme Stats
It provides:
✔ GitHub statistics card
✔ Most Languages Used Card
✔ Extra Pins with Wakatime
✔ Customization options
Preview:
2. Direct URL Stats
If you directly want to check by the URL without going through everything. This is for you.
✔ Stats sufficient for those new to GitHub profile stats
✔ Includes link to helpful repositories
✔ Includes trophy achievements
✔ Includes daily commit graph
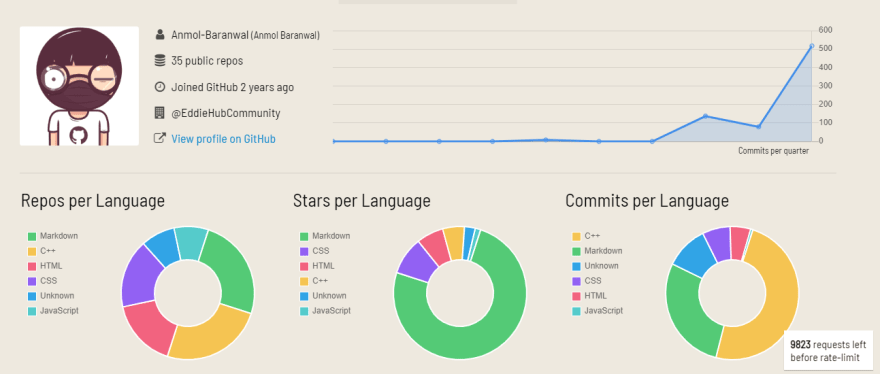
3. Profile Summary Stats
✔ Repositories grouped by language
✔ Stars per language
✔ Commits per Language
✔ Stars per repository
✔ Commits per repository
Preview:
4. Trophy Achievements
Replace "your_username" with your GitHub username:
https://github-profile-trophy.vercel.app/?username=your_username
Preview:
5. Wakatime Readme Stats
Wakatime is a time-tracking tool that helps developers monitor and analyze the time spent on different programming languages and projects.
This tool can provide valuable insights for potential employers, collaborators, and visitors, giving them a clear understanding of your coding activity and skillset.
Preview:
Blog Posts
Using a GitHub action, you can easily display your latest posts from platforms like YouTube, Stack Overflow, Dev.to, Hashnode, and Medium, many more.
This feature is fully automated and provides over 25 customization options.
✔ Easy to use
✔ 25+ Customization options
Preview:
Snake Contribution Graph
You can follow the steps mentioned on the website to generate your graph.
Alternatively, you can check here to see how I have done the same through a workflow.
Check out the live preview here
Preview:
It took me months of searching to discover these valuable resources that contain almost everything you need to make your GitHub profile stand out.
I'd love to hear from you! Share your opinions, ideas, and questions with us in the comments section.
Let's connect! If you have any questions or would like to continue the discussion, feel free to connect with me on LinkedIn